Tutorial: How to override the ‘images’ field in the Article API
If the images field isn't automatically extracted, create a rule to override it. (⏲️ 15 Minutes)
The images field of the Article API is a collection (an array of individual image objects), and, if overridden, requires that two fields be updated within the API Toolkit:
- The repeating container or element that represents each image.
- The actual image element (typically IMG) itself.
See Custom API Collections for help with the basics of a collection within the Custom API Toolkit. But as an example, let’s assume we need to create a rule to return images from this post. Let’s stick in a sample image of Diffy to play with:

First, edit the “images” rule, and find the CSS selector or element that appears for each image you want to retrieve:

In the case of this page, there is no containing div or similar element that wraps each image. Instead, each image is simply present within its own p element within the entry-content parent. So our repeating selector will be: .entry-content p img
(It’s OK to use the img itself as your repeating element.)
This means that when returning images from this web site, the Article API will return every img within any p element within the .entry-content container.
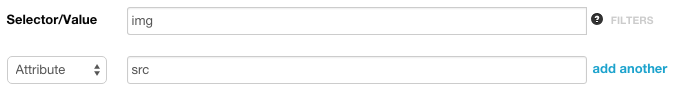
Now, confirm the “url” field is representative of what you want to extract from each repeating object. By default the Toolkit will look for the src of the img element, and in this case, that’s exactly what we want:

Once you’ve confirmed or edited the “url” field, your subsequent API requests will return the overridden image values instead of the default Diffbot response.
Note that some additional fields — caption, image dimension information, etc. — will not be returned when an image is manually selected.
Updated almost 3 years ago